-
Type:
Problem report
-
Resolution: Fixed
-
Priority:
Trivial
-
Affects Version/s: 7.0.8
-
Component/s: Frontend (F)
-
S25-W10/11, S25-W12/13, S25-W22/23, S25-W24/25, S25-W26/27
-
0.5
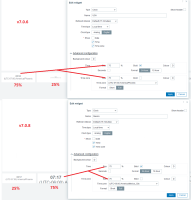
Steps to reproduce:
- Create a digital clock widget with a full timezone display.
- Ticking the "Header" option makes the time worse, while turning it off slightly improves the display.
- Setting the clock and timezone size to more than 65% or more can partially cover the time and make the timezone invisible.
- Setting the clock and timezone size to lower values, such as 25%, makes the time and timezone very small and difficult to read.
- When resizing the widget upwards, the rendering of the clock and timezone becomes worse.
The effect is particularly noticeable when creating a clock widget larger than 1 bar in height (1 height sizing unit in dashboard editing mode).
Expected:
- The clock and timezone should be visible in all cases, regardless of the size of the clock or timezone.
- The size of the components should adapt responsively when resizing the widget itself.
Checked on browsers:
- Safari
- Firefox engine
- Edge
- caused by
-
ZBX-24608 "No data" words overlaps in clock widget
-
- Closed
-
- related to
-
ZBXNEXT-9297 Clock on default dashboard is not displayed on 125% scale 1920px wide monitor.
-
- Closed
-